Customizing Reports#
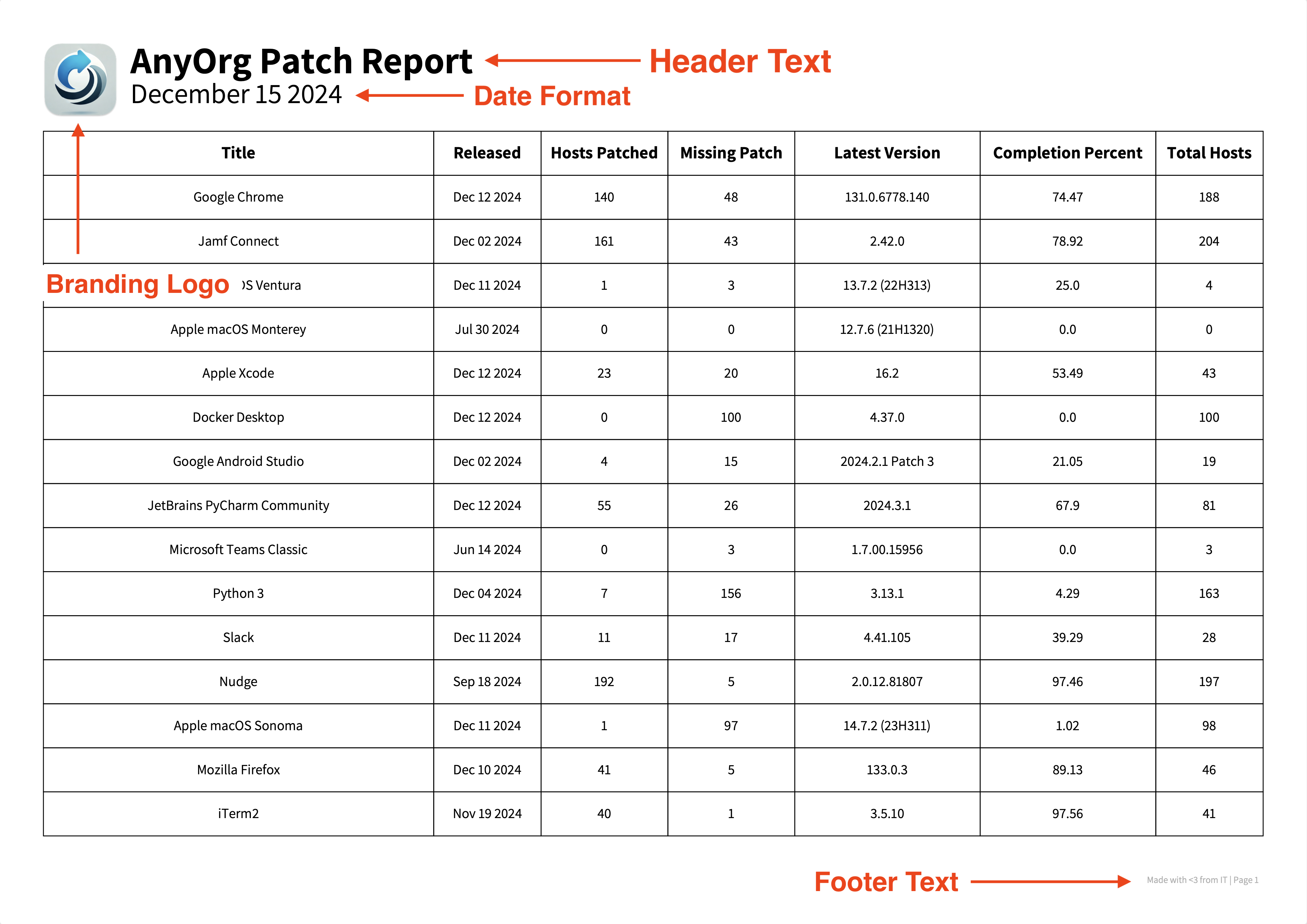
Tailor the user interface elements of your exported PDF reports. You have the flexibility to modify the font, customize the header and footer text, and provide a company logo according to your preferences. See the sample PDF image below for an illustration of these customizable features.

See also
Configuring the date format is done at runtime by using the --date-format option. See date format for more information.
Customizable User Interface Elements#
Patcher allows you to personalize the appearance of your reports using settings stored in the project’s property list file. For full details on modifying the property list, see Property List Configuration.
Customizing the Font#
You can specify a custom font to match your organization’s branding. The font settings, including font name and paths to font files are stored in the property list.
Important
The default font used in testing is Google’s Assistant Font. While you can specify a different font to match your organization’s branding, be aware that doing so may cause formatting or alignment issues in the exported PDF reports. It is recommended to test the PDF export functionality thoroughly after changing the font to ensure the new font does not adversely affect the document’s appearance.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>UserInterfaceSettings</key>
<dict>
<key>font_name</key>
<string>Assistant</string>
<key>reg_font_path</key>
<string>/Users/spesh/Library/Application Support/Patcher/fonts/Assistant-Regular.ttf</string>
<key>bold_font_path</key>
<string>/Users/spesh/Library/Application Support/Patcher/fonts/Assistant-Bold.ttf</string>
</dict>
</dict>
</plist>
Customizing HTML Report Header Color#
Added in version 2.3
You can customize the header color of HTML reports to match your organization’s branding.
The header color setting accepts hex color values and is stored in the property list under UserInterfaceSettings:
<key>header_color</key>
<string>#6432bdff</string>
The default color is #6432bdff (a purple shade). You can specify colors in standard hex format with or without the # prefix.
Adding a Company Logo#
Added in version 2.0
Patcher allows you to include a company logo in your exported PDF reports. This can be helpful for ensuring unified branding for reports.
Supported Logo Requirements#
File Formats: The logo must be a valid image file in PNG, JPEG, or other Pillow-supported formats
File Validation: Patcher will validate the logo to ensure it is a valid image file before being added to the report.
See also
Need to make your own logo file? The macOS-icon-generator by SAP is a great (and free) resource for creating standardized app icons in PNG format.
Configuring a Logo#
There are two primary methods to configure a logo for your PDF reports:
Resetting existing UI configuration via the reset command.
Modifying the property list by passing the logo file to the corresponding key.
Via reset:#
Execute the
resetcommand:
$ patcherctl reset ui
After providing values for header/footer text and custom font, you will be prompted to use a custom logo with the question
Would you like to use a logo in your exported PDFs?Enter the file path to your desired logo image when prompted:
$ Enter the path to the logo file: /path/to/logo.png
Patcher will validate the image file. If valid, it will copy the logo to the
Application Supportdirectory:$HOME/Library/Application Support/Patcher/logo.pngThe logo path is then saved to the
com.liquidzoo.patcher.plistfile under theUserInterfacedictionary:
<key>logo_path</key>
<string>/Users/jappleseed/Library/Application Support/Patcher/logo.png</string>
Via the property list:#
Open the property list file in Xcode or use PlistBuddy to modify the property list file. (See Modifying the Property List File). For demonstration purposes, PlistBuddy will be used.
Tip
Absolute paths can be copied easily in macOS: Hold down the Option (⌥) symbol on the keyboard, right-click the logo file and select Copy <filename> as Pathname
Copy the path to your desired logo.
Execute the following command to add the logo file to the property list:
$ /usr/libexec/PlistBuddy -c "Set :UserInterfaceSettings:logo_path '/path/to/logo.png'" ~/Library/Application\ Support/Patcher/com.liquidzoo.patcher.plist
While it is not required to copy the logo file to Patcher’s Application Support directory, it ensures the proper permissions are enabled to read the logo file.
Example UI Settings Configuration#
Here is an example configuration of only the UserInterfaceSettings dictionary with custom header, footer text, specified font, header color, and custom logo:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>UserInterfaceSettings</key>
<dict>
<key>header_text</key>
<string>AnyOrg Patch Report</string>
<key>footer_text</key>
<string>Made with <3 from IT</string>
<key>font_name</key>
<string>Assistant</string>
<key>reg_font_path</key>
<string>/Users/spesh/Library/Application Support/Patcher/fonts/Assistant-Regular.ttf</string>
<key>bold_font_path</key>
<string>/Users/spesh/Library/Application Support/Patcher/fonts/Assistant-Bold.ttf</string>
<key>header_color</key>
<string>#6432bdff</string>
<key>logo_path</key>
<string>/Users/spesh/Library/Application Support/Patcher/logo.png</string>
</dict>
</dict>
</plist>
The above example would result in a PDF report that looks identical to the example PDF image at the top of this page.